このガイドでは、お客のチェックアウトの流れで収集された情報 (電話番号、法人による購入、カスタムフィールドなどの項目) を追加したり変更したりする方法をご紹介します。
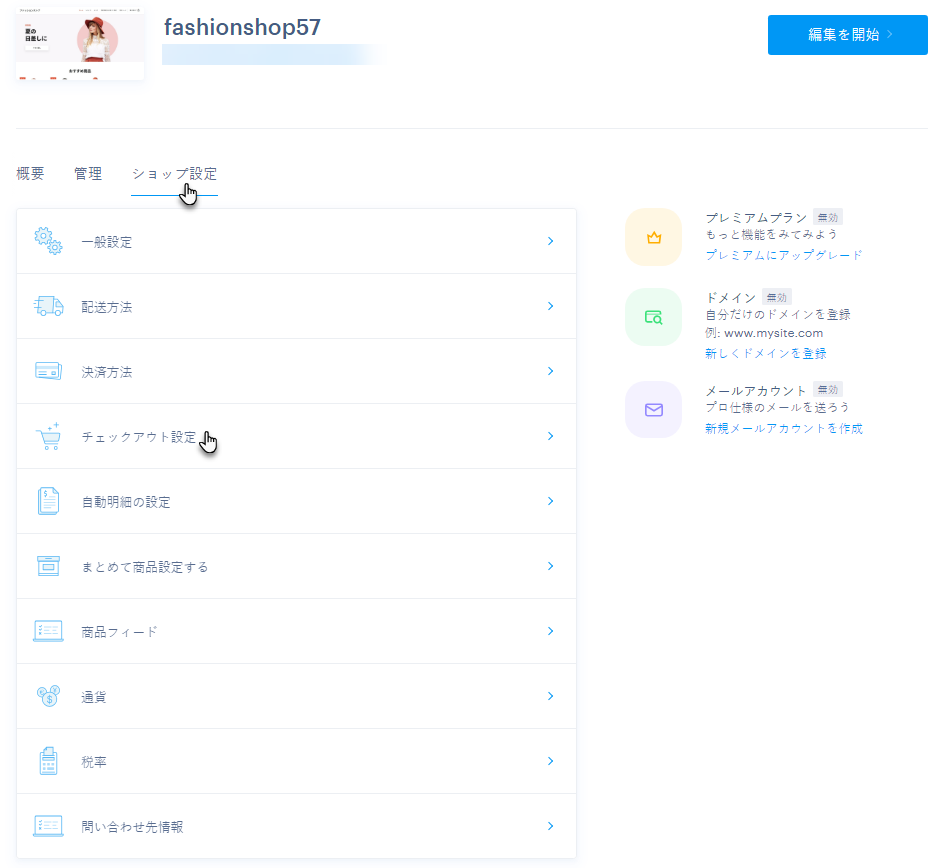
プロジェクトの管理画面で、ショップ設定を選択し、次にチェックアウト設定をクリックします。

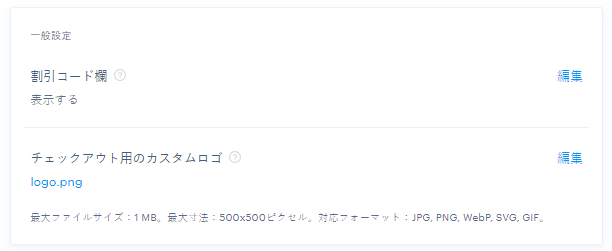
一般設定の項目では、割引コード欄を表示するかどうか選択ができ、注文概要に表示されるカスタムロゴを入れることができます。 ロゴの最大画像サイズは 1MB、サイズは 500 × 500 ピクセルです。 使える画像形式は、JPG、PNG、WebP、SVG、GIF です。 ロゴの項目を空白のままにした場合、ショップのロゴはメインのサイトと同じものになります。

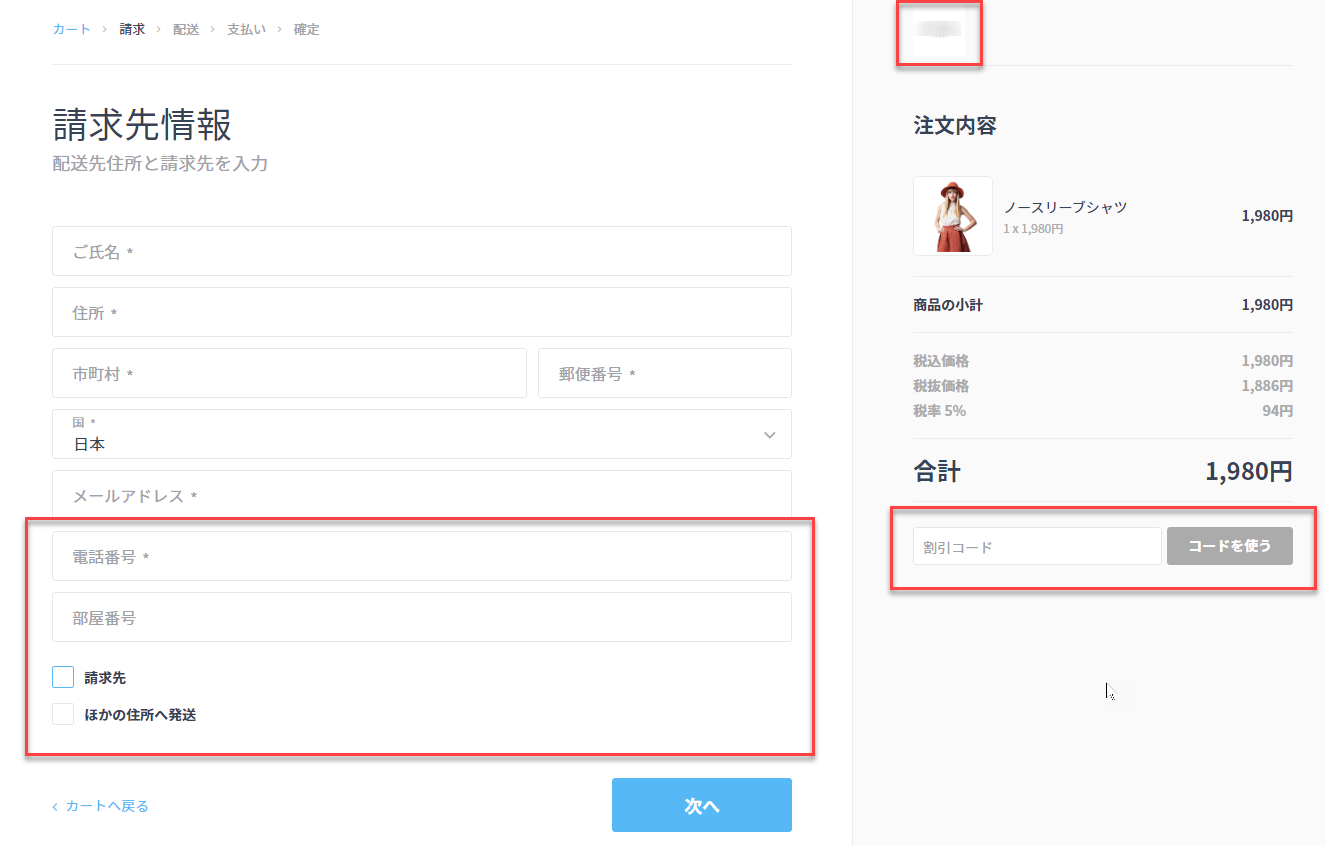
請求先情報では、電話番号、会社宛請求、ほかの住所へ発送、および追加の住所欄の表示、非表示の設定ができます。 追加の住所欄は、部屋番号や階など、特定の連絡先情報を収集する場合に便利です。 電話番号欄の表示を無効にすると、ほかの住所へ発送のセクションにも反映されます。 電話番号欄と追加の住所欄は必須または任意とするかを設定できます。

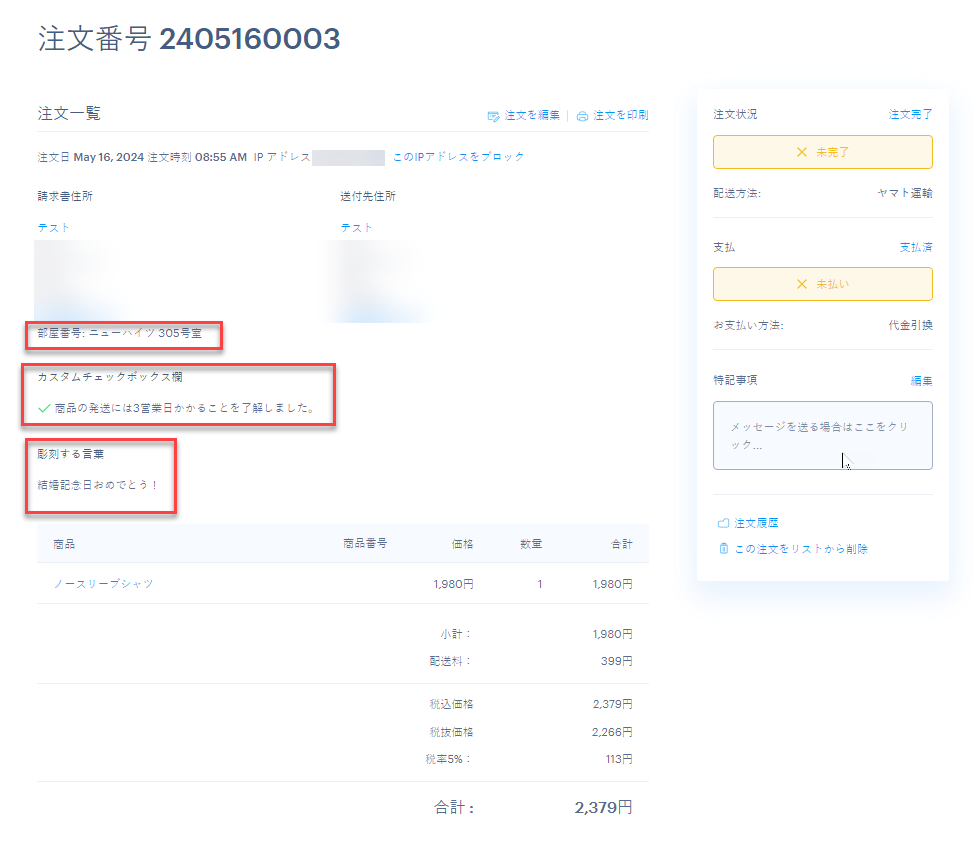
注文の確認では、ニュースレターの登録欄を表示・非表示にしたり、カスタムチェックボックス欄 (買い物の際に同意を求める項目がある場合に便利) やカスタムテキスト欄(商品に名入れなどの情報を入れてもらうスペースとして使うなど)を追加したりできます。 どちらのカスタム欄も必須または任意として設定できます。カスタムチェックボックス欄での同意情報が、プロジェクト管理の顧客リストにもコピーされます。

チェックアウトのプロセスでは、設定した項目は次のように表示されます:


また、表示される順序については次のようになります:

ポイント:新しい情報入力欄では、チェックアウトのプロセスを好きなようにカスタマイズできるオプションがさらに追加されました。これらの欄を活用すれば、お客様から必要な情報を収集し、もっと詳細な内容 (個別の要件、名入れのことば、写真上のテキストなど) を入力するように依頼することができます。










