ここでは、ヘッダーの背景の設定や見た目の変更についてご紹介します。
設定を開くには、ヘッダーの右上にある歯車のアイコンをクリックします。

ヘッダーの種類
出てきた画面でヘッダーの種類を変更できます。グローバルナビのみ、グローバルナビ&タグライン、グローバルナビ&コンテンツの中からお好きなものをお選びください。ヘッダーはプロジェクトの各ページで直接設定が可能です。

耳より情報:ヘッダーの種類はブログ投稿のページでは変更できません。ページの構成が異なるためです。
グローバルナビのみ
この設定では、 ロゴとメニューバーのみが表示され、その下にサイトの中身が続きます。グローバルナビの背景や詳細の設定も可能です。グローバルナビの設定はサイト内のすべてのページの上部(バー)設定に影響します。
グローバルナビのみを選択後、出てきた画面でグローバルナビ背景をクリックして背景を変更できます。

おすすめの背景用画像が出てきますので、そこから選択する、+(プラス)ボタンをクリックしてほかにある画像をコレクションから選ぶ、ご自分で画像をアップロードするのどの方法でも背景を自分の好きなものに変更できます。

プラスボタンをクリックするとこんな画面が出てきます。ここで無地やデザイン壁紙を選んだり、右上のボタンよりアップロードができます。

モノクロ以外の背景を設定した場合、カラーオーバーレイやアニメーションなどの背景エフェクトの設定ができます。
グローバルナビバー詳細設定

メニューの種類
ここではメニューアイテムの位置や見た目などの設定が可能です。クラシック、中央揃え、ヘッダー下、箱入りハンバーガーやハンバーガーなどの種類があり、それぞれ違ったデザインとなります。いろいろ試してみるのもおすすめです。
メニュースタイル
メニュースタイルではメニュー上のページ名の見え方を選択できます。例えば、メニューにあるお問い合わせなどの文字を、下線を引いたりスラッシュで区切ったり、スペースを大きくしたりなど、マウスなどで選択したときの見た目を変えたりできます。この設定はポップアップやタイルとポップアップのメニュースタイルでは使えません。
コンテンツ幅
この設定で、ロゴとメニューが入っているナビゲーションバーのメニューの距離を調整できます。
サイト内検索
ここで検索フィールドを設定できます。詳細については、サイト内検索を設置しようまたは「製品検索フィールドを追加する方法 (e-ショップ用)」を参照してください。 検索フィールドは、Profi または Business パッケージでのみ利用できる機能です。
固定メニュー
固定メニューが有効になっている場合、マウスでページの下の方にスクロールしても。メニューがあるナビゲーションバーは右上の位置に残ります。
ライン
有効になっている場合、メニューがあるナビゲーションバーとぺージの間に線が出てきて区別します。
その他のパネル設定
このセクションでは、ヘッダーに追加のパネルを設定できます。詳細については、言語切替スイッチをヘッダーに入れよう、SNSボタンをヘッダーに入れよう、問合せ先情報をヘッダーに入れよう、通貨切替スイッチをヘッダーに入れようで確認ください。
グローバルナビ&タグライン
このタイプのヘッダーデザインは、多くのテンプレートのメインのページによく使われています。見出し、サブ見出し、見出し上のタイトルの3項目まで加えることができ、ボタンも必要に応じて付けられます。背景はグローバルナビやセクションで変更できます。

グローバルナビ背景に加え、セクション背景をクリックしてヘッダーそのものの背景も変更できます。

ヘッダー画像を最適に表示するには、解像度1920x1280ピクセル、ファイルサイズ600KB前後がおすすめです。より大きなサイズの画像は表示時間を遅くする原因になったり、バンド幅を余計に消費しますのでご注意ください。
変更方法は上記のグローバルナビのやり方と同じです。
ヘッダーの背景(もしくはセクション背景)の設定は、サイトの各ページからそれぞれ行う事ができます。一括して頂く事はできませんが、ページのコピーを取って頂く事でコンテンツやデザインをそのままコピーできます。詳しくはページのコピーをしようのページから確認してください。
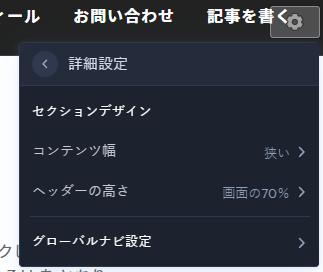
詳細設定

コンテンツ配置
ここではページヘッダーでコンテンツがどのように配置されるか選択できます。
コンテンツ幅
見出しのタイプの中で、コンテンツの幅を設定できます。ナビゲーションバーと見出しは主にコンテンツがどこから始まるかを決めます。例えば、コンテンツを左よりにすれば、見出しがどこから始まるか設定できます。
ヘッダーの高さ
ヘッダーの大きさを設定できます。背景の画像の見え方を調整するのに便利な機能です。
ボックス
この設定をオンにすると見出し、サブ見出し、見出し上のタイトルの周りが暗くなってより際立ちます。
このヘッダーの種類を選ぶと、フォームやイメージギャラリーなども含め、Webnodeのどんなコンテンツでもヘッダーに入れこんでしまうことができます。
詳細設定

コンテンツ幅
コンテンツ幅はヘッダーに入れられるコンテンツ(フォーム、ギャラリーなど)のサイズの幅を指します。
ヘッダーの高さ
ヘッダーの高さではヘッダーサイズやコンテンツのためのスペースを調整できます。
詳細のグローバルナビ設定はほかのヘッダーの種類と同様です。
ご注意:変更をした場合は、公開ボタンをクリックして変更を公開版に反映させることをお忘れなく。










